Are you tired of the hassle of collecting feedback when designing websites or layouts for clients? One common frustration in this process is the difficulty of understanding client preferences, especially when developers, designers, and clients don’t always speak the same language.
Fortunately, there’s a solution to this problem: Pastel. In this review, we’ll explore how Pastel can effectively address this longstanding issue by facilitating seamless communication and collaboration between you, your team, and your clients during the review and feedback process.
What Is Pastel?
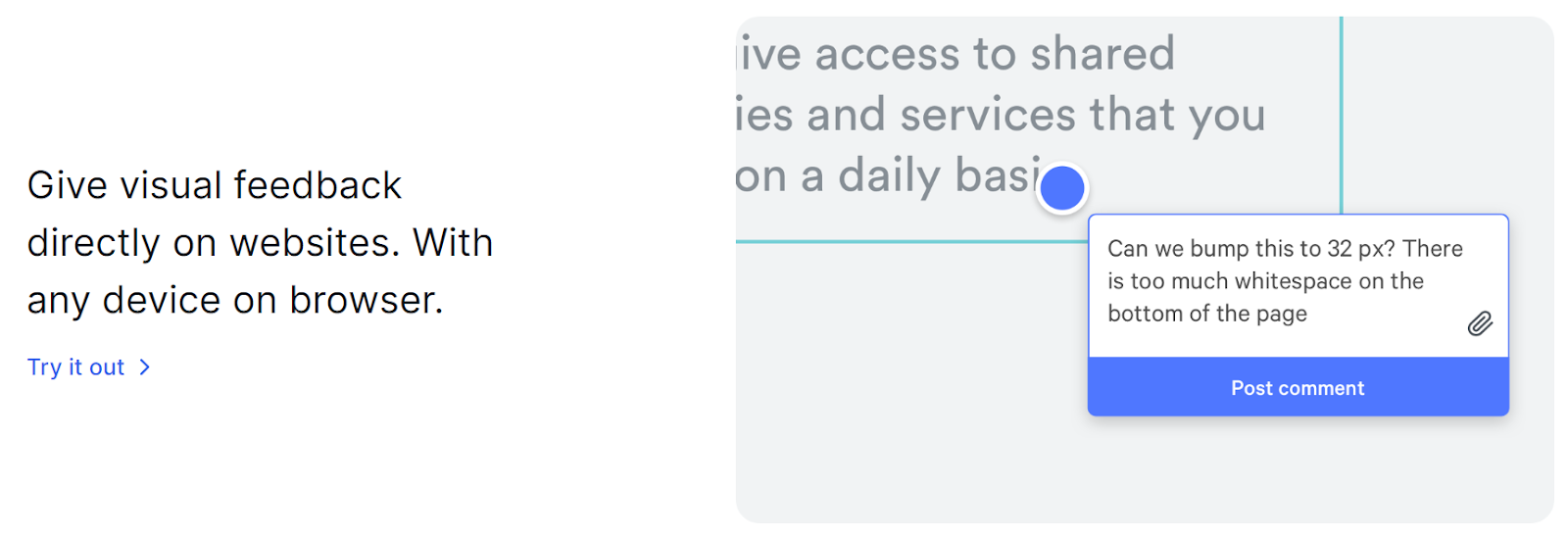
Pastel stands out as the premier solution for rapid visual feedback tailored specifically for web designers, developers, and agencies. With Pastel, users simply input a website URL and distribute a link to solicit feedback and comments on various aspects of the site. Each comment is precisely pinned to its corresponding element, capturing crucial details such as screen resolution and browser type, thereby expediting the resolution of UI/UX concerns.

Pastel automatically extracts the latest website version, ensuring all stakeholders stay informed throughout the development process. Seamlessly toggling between commenting and browsing, Pastel streamlines the review of digital projects, fostering uninterrupted workflow. By facilitating smooth collaboration between designers and developers, Pastel transforms designs into flawlessly executed websites. Its intuitive platform empowers users to swiftly address client feedback, accelerating project approvals and ensuring swift issue resolution.
Who is Pastel for?
If you are a web designer, coder, visual artist, or anyone else involved in website development and require feedback and comments from clients, Pastel is the perfect solution for you.
Features Of Pastel
- Live website annotations – UsePastel transcends the ordinary feedback tool experience; it’s a journey. By enabling users to annotate live websites directly, it ensures feedback is contextual, lucid, and actionable, eliminating guesswork and providing precise comments exactly where they’re needed.
- Diverse file support – UsePastel goes beyond live websites, extending its feedback capabilities to various digital assets. Whether it’s a PDF for a new marketing campaign, an image mockup for a client, or even a video snippet, UsePastel ensures every piece of content receives the feedback it warrants.

- Collaborative environment – Collaboration lies at the core of UsePastel. With features like real-time commenting, @mentions, and a shared workspace, teams can convene to review, discuss, and finalize designs, ensuring alignment across all members.
- Guest feedback without hassle – Understanding that feedback often originates from stakeholders beyond the immediate team, UsePastel introduces a guest feedback feature. Stakeholders can provide insights seamlessly without the need for account creation, streamlining the process and promoting inclusivity.

- Integration with popular tools – UsePastel acknowledges the juggling act of designers and developers with multiple tools. That’s why it offers integrations with popular platforms, ensuring seamless connectivity between feedback and design processes, fostering efficiency and coherence.
Pastel Pricing
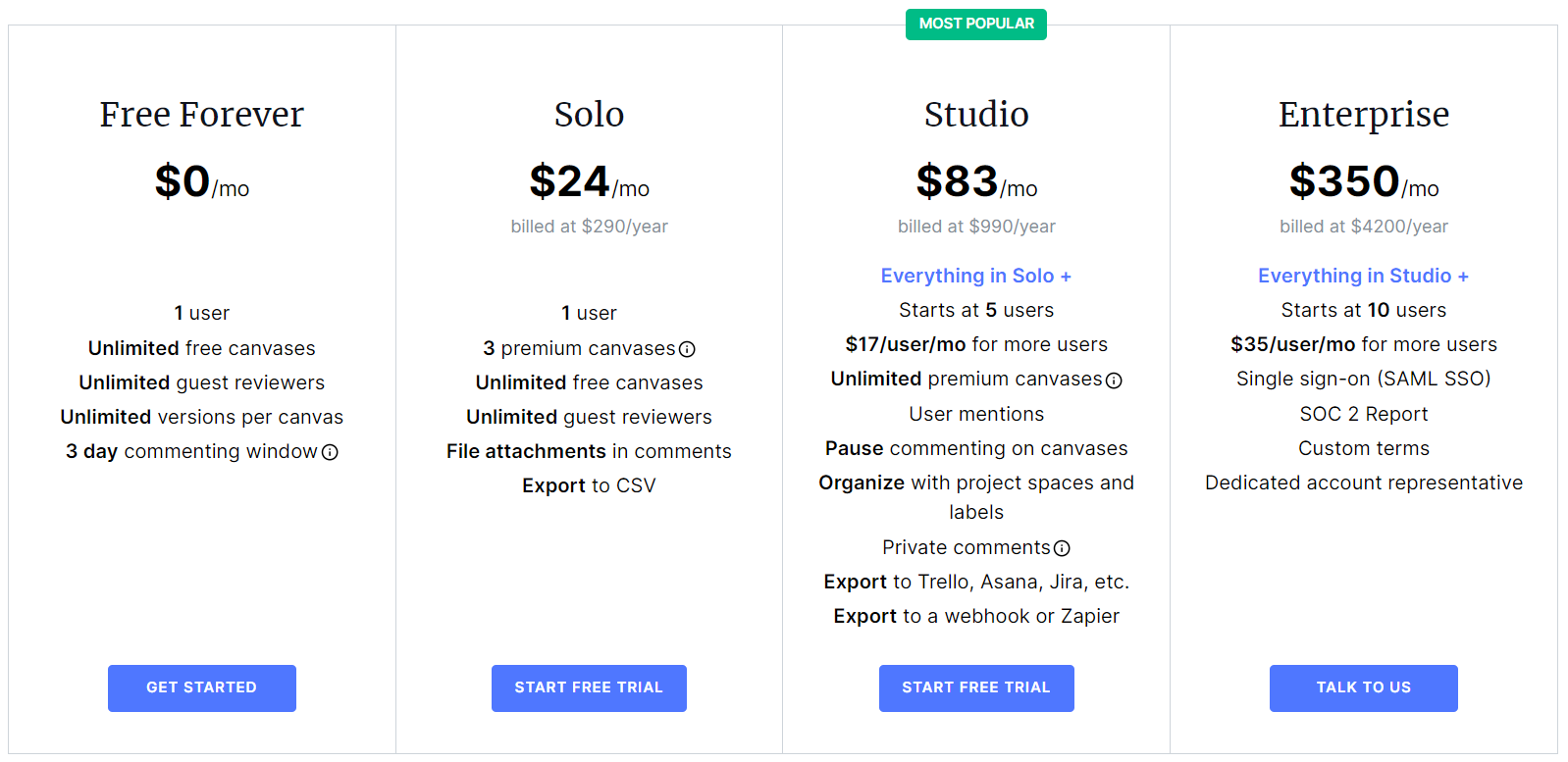
Pastel offers four distinct pricing tiers:
- Free
- Solo ($29/month)
- Studio ($99/month)
- Enterprise ($350/month)

The Free tier allows for thorough testing of Pastel’s features, but we highly recommend upgrading to the Studio plan for team usage or the Solo plan for professional endeavors.
Currently, the Free tier only permits a 3-day commenting period, which may close sooner than anticipated, especially when considering customer response times. Paid plans eliminate this restriction, allowing for extended comment request periods. This alleviates stress and reduces the need for excessive emailing to prompt customers to leave their comments before the time limit expires.
FAQs
Do I need a canvas for every page?
Absolutely! Each canvas contains an entire website. Simply disable commenting to explore other pages within the site.
What’s the difference between a user and a guest reviewer in Pastel?
Pastel’s platform empowers users to effortlessly craft and modify canvases, enabling seamless collaboration. Users have the flexibility to export comments, fostering streamlined communication and feedback integration. While guest reviewers are limited to commenting and replying, the platform ensures a cohesive feedback loop, facilitating productive interactions among collaborators.
Does Pastel make a copy of my website?
Exclusively original—Pastel enhances website interactivity by overlaying comments directly onto live web pages through their proprietary proxy technology.
Does Pastel work with responsive websites?
Yes, Pastel works with responsive websites.
Final Thought
Pastel stands out as a refreshingly straightforward SaaS solution. Despite its simplicity, it carries significant importance and allure. Its user-friendly interface has been finely tuned, facilitating seamless commenting and effortless delegation of change requests among team members, making it indispensable for any web development team.
Moreover, its pricing is reasonable, and the availability of a 14-day Free Studio plan allows for a quick assessment of its suitability for you and your team. If it doesn’t meet your needs, you can easily set it aside and revisit it later when it aligns better with your development cycle.