In the fast-paced world of digital product design, creating high-fidelity prototypes that accurately represent the final product is essential. ProtoPie is one such tool that promises to deliver an exceptional prototyping experience. In this comprehensive review, we will delve into the features, pricing, usability, and overall value of ProtoPie, to help you determine if it’s the right fit for your design needs.
What Is ProtoPie?
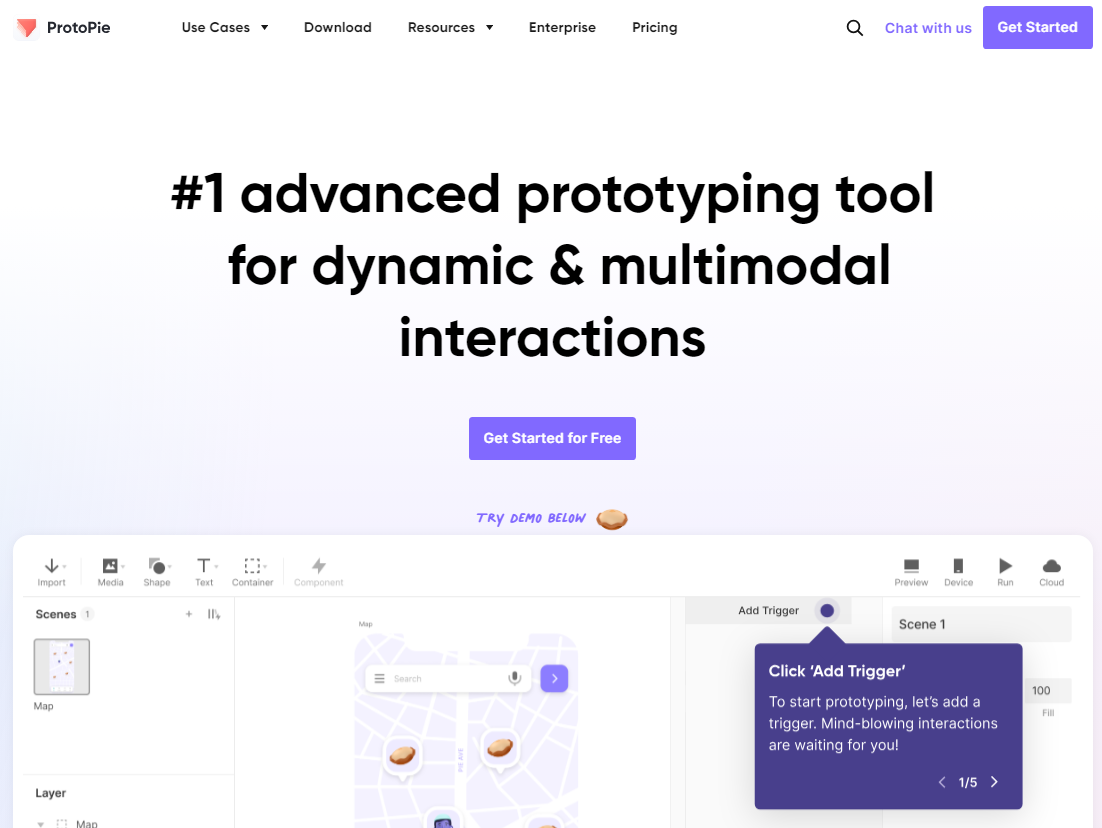
ProtoPie is a powerful prototyping tool designed for creating highly interactive prototypes without writing a single line of code. Developed by a team of experts in user experience and interaction design, ProtoPie aims to bridge the gap between designers and developers by offering a platform where complex interactions can be built intuitively.

Who Is ProtoPie Best For?
ProtoPie is ideal for:
- UX/UI Designers: Who need to create and test interactive prototypes quickly.
- Product Managers: Looking to demonstrate and validate product concepts with stakeholders.
- Developers: Who can use ProtoPie’s prototypes as a reference for implementing final designs.
- Design Teams: Seeking a collaborative tool to streamline the design-to-development workflow.
Features Of ProtoPie
ProtoPie boasts a robust set of features that cater to various aspects of the prototyping process:
1. No-Code Prototyping
ProtoPie allows users to create high-fidelity prototypes without any coding. This feature is particularly beneficial for designers who may not have a coding background but need to convey complex interactions and animations.
2. Cross-Device Interaction
With ProtoPie, you can design interactions that span across multiple devices, simulating real-world scenarios where users interact with more than one device at a time. This feature is crucial for creating cohesive user experiences in multi-device ecosystems.
3. Interaction Recipes
ProtoPie provides pre-made interaction recipes that can be easily applied to prototypes. These recipes include common interactions like drag-and-drop, pinch-to-zoom, and more, saving time and effort for designers.
4. Advanced Animation Controls
ProtoPie offers advanced animation controls, allowing for the creation of smooth, realistic animations. Designers can fine-tune easing curves, timing, and other animation properties to achieve the desired effect.
5. Component Reusability
Designers can create reusable components within ProtoPie, making it easy to maintain consistency across different screens and projects. This feature is especially useful for large projects with multiple screens and interactions.
6. Collaboration Tools
ProtoPie supports collaboration by allowing multiple team members to work on the same project. Users can share prototypes with stakeholders and gather feedback directly within the platform, streamlining the review process.
7. Integration with Design Tools
ProtoPie integrates seamlessly with popular design tools like Sketch, Figma, and Adobe XD. This integration allows designers to import their designs directly into ProtoPie and start adding interactions immediately.
8. Cloud Storage and Sharing
ProtoPie offers cloud storage for saving and sharing prototypes. This feature ensures that your work is always accessible and can be easily shared with team members or clients for feedback.
9. Code Export for Developers
For developers, ProtoPie provides the option to export code snippets for the interactions created within the platform. This feature helps bridge the gap between design and development, ensuring that the final product matches the prototype.

How It Works
Step-by-Step Workflow
- Import Designs: Start by importing your design files from Sketch, Figma, or Adobe XD into ProtoPie.
- Add Interactions: Use ProtoPie’s intuitive interface to add interactions and animations to your designs. Leverage interaction recipes to speed up the process.
- Test Prototypes: Preview and test your prototypes on different devices to ensure they function as expected.
- Collaborate and Share: Share your prototypes with team members and stakeholders to gather feedback and make necessary adjustments.
- Export and Handoff: Export code snippets for developers or use ProtoPie’s handoff tools to ensure a smooth transition from design to development.
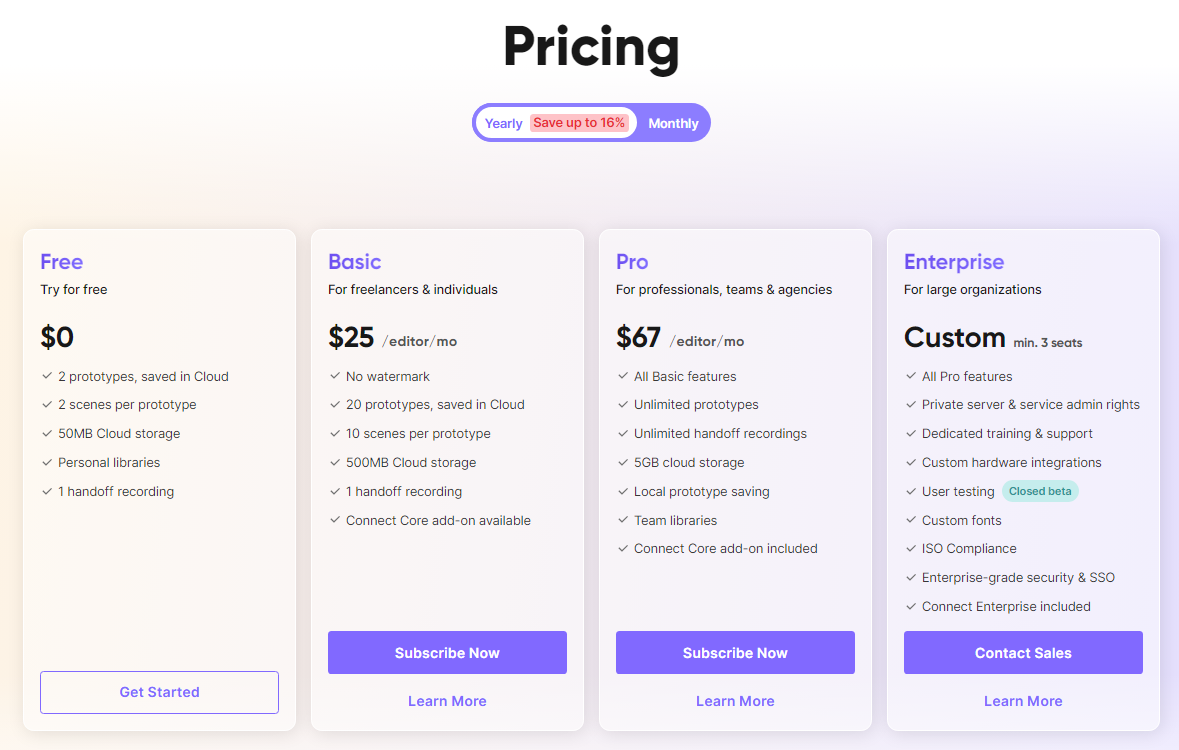
Pricing Plans
ProtoPie offers several pricing plans to accommodate different needs:
1. Free Plan
- Features: Limited access to features, suitable for individuals or small teams starting with prototyping.
- Usage: Basic interaction capabilities with a limited number of prototypes.
2. Basic Plan
- Cost: $25/month billed annually or $16 billed monthly.
- Features: Full access to all features, suitable for freelancers and individual designers.
- Usage: Unlimited prototypes, advanced animation controls, and cloud storage.
3. ProPlan
- Cost: $67/month billed annually for up to 5 members.
- Features: Includes all features from the Individual Plan plus team collaboration tools.
- Usage: Ideal for small to medium-sized design teams requiring collaborative features.
4. Enterprise Plan
- Custom Pricing: Tailored for large organizations.
- Features: Includes all features from the Team Plan plus dedicated support, advanced security options, and custom integrations.
- Usage: Suitable for large teams with specific requirements and a need for extensive collaboration tools.

Pros and Cons
Pros
- Intuitive Interface: Easy-to-use, no coding required.
- Cross-Device Prototyping: Design interactions for multiple devices.
- Reusable Components: Maintain consistency across projects.
- Advanced Animations: Create smooth and realistic animations.
- Seamless Integration: Works well with popular design tools.
- Collaboration: Facilitates teamwork and feedback gathering.
- Code Export: Helpful for developers during implementation.
Cons
- Learning Curve: Some advanced features may take time to master.
- Cost: Higher pricing tiers may be expensive for small teams or freelancers.
- Limited Free Plan: The free plan offers limited capabilities, which may not be sufficient for professional use.
FAQs
1. What is ProtoPie used for?
ProtoPie is used for creating high-fidelity, interactive prototypes that simulate the final product’s look and feel. It allows designers to add complex interactions and animations without coding.
2. Can I use ProtoPie for free?
Yes, ProtoPie offers a free plan with limited features. However, for full access to all features and advanced capabilities, you may need to subscribe to a paid plan.
3. Does ProtoPie support collaboration?
Yes, ProtoPie includes collaboration tools that allow multiple team members to work on the same project, share prototypes, and gather feedback.
4. What design tools does ProtoPie integrate with?
ProtoPie integrates with popular design tools such as Sketch, Figma, and Adobe XD, allowing for seamless import of design files.
5. Can I export my prototypes from ProtoPie?
Yes, ProtoPie allows you to export code snippets for interactions, which can be used by developers during the implementation phase.
6. What platforms does ProtoPie support?
ProtoPie is available on both macOS and Windows, making it accessible to a wide range of users.
Conclusion
ProtoPie is a versatile and powerful prototyping tool that offers an array of features to create highly interactive and realistic prototypes. Whether you’re a designer, product manager, or developer, ProtoPie has something to offer. Its intuitive interface, coupled with advanced animation controls and seamless integrations, makes it a valuable addition to any design toolkit. While there is a learning curve and a cost associated with the more advanced plans, the benefits and capabilities of ProtoPie make it a worthwhile investment for those serious about creating top-notch prototypes.
By choosing ProtoPie, you can streamline your prototyping process, enhance collaboration with your team, and ultimately bring your design visions to life with greater precision and efficiency.